网页结构的组成
2023-02-13• 围观热度 886•建站知识
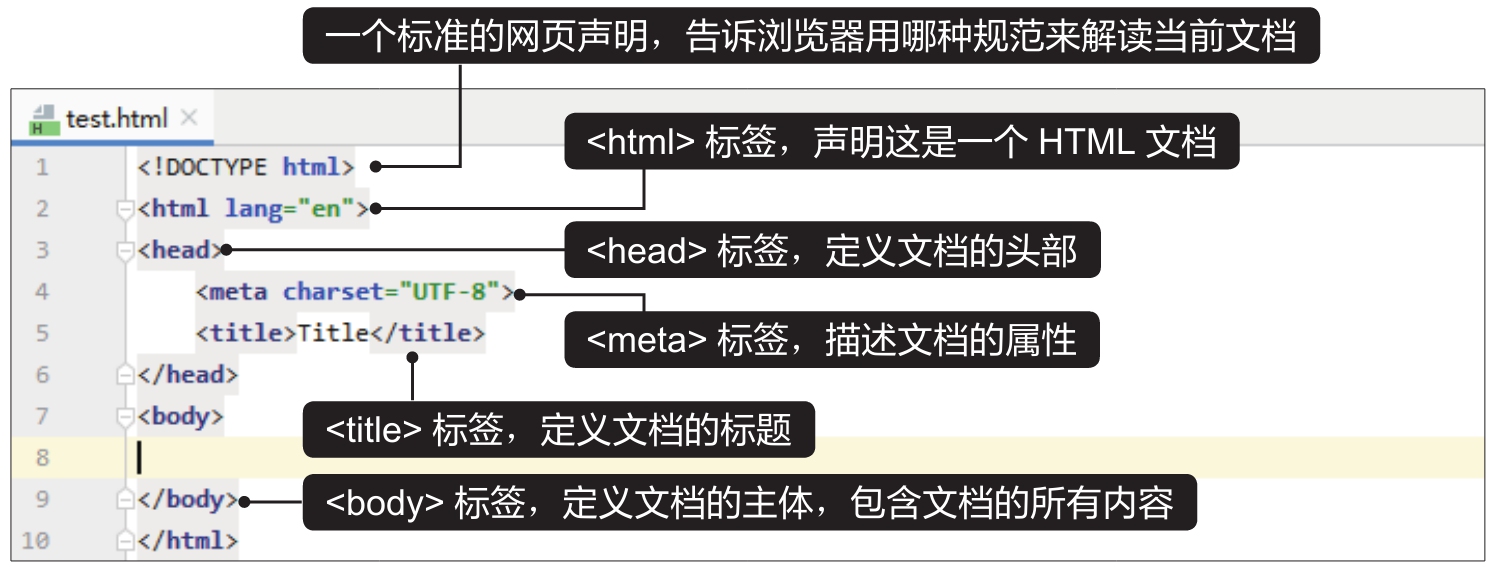
先使用PyCharm编辑器创建一个HTML文档。启动PyCharm,执行“File>New”菜单命令,在弹出的界面中单击“HTML File”,再在弹出的界面中输入文件名“test”,按【Enter】键,PyCharm会自动补全文件的扩展名,得到一个名为“test.html”的HTML文档。该HTML文档的内容并不是空白的,PyCharm会自动生成一些网页源代码,搭建出一个HTML文档的基本框架,如下图所示。

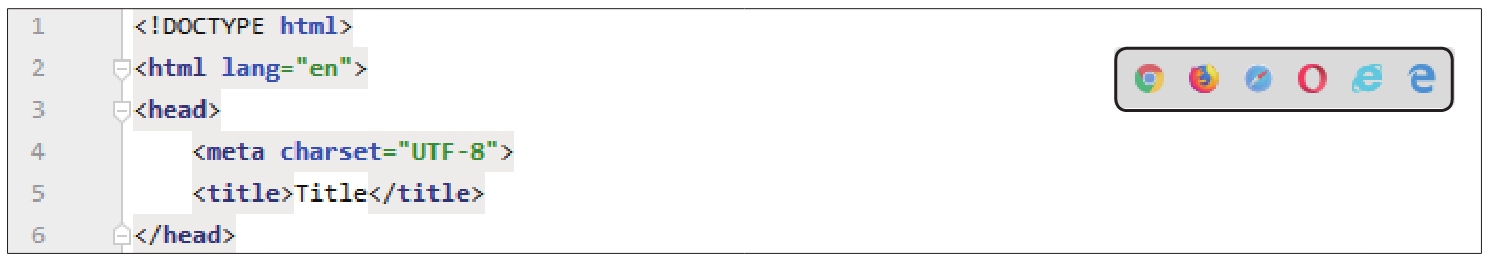
单击代码编辑区右上方的浏览器图标,如下图所示,就能用对应的浏览器打开该HTML文档。

- 上一篇: 从Windows系统中访问Samba服务器
- 下一篇: 虚拟主机的选取原则
-
广州联享信息科技有限公司阳江闸坡三天两夜之旅
2016-07-06•围观热度 2980



 手机网站
手机网站 微信公众号
微信公众号